How to Add Night mode or Dark mode button on Blogger navigation bar in Hindi
ब्लॉगर डार्क मोड या नाईट मोड क्या है ?
डार्क मोड ऑन करने से पाठक को रात में ब्लॉग को पढ़ने में आसानी होती है क्युकि डार्क मोड ऑन करने से स्क्रीन की Brightness कम हो जाती है जिससे आँखों में रोशनी कम है जो कि पाठक के लिए अच्छा है।
डार्क मोड पाठकों को कम रोशनी के दौरान आसानी से सामग्री से गुजरने में मदद करता है। इस सरल ट्रिक से आसानी से अपने ब्लॉगर ब्लॉग में नाइट मोड जोड़ना शुरू करना सीखें।
ब्लॉगर नेविगेशन बार पर नाइट मोड या डार्क मोड बटन कैसे जोड़ें
डार्क मोड पाठकों को कम रोशनी के दौरान आसानी से सामग्री से गुजरने में मदद करता है। इस सरल ट्रिक से आसानी से अपने ब्लॉगर ब्लॉग में नाइट मोड जोड़ना शुरू करना सीखें।
डार्क मोड, या डार्क थीम, या बस नाइट मोड, एक लाइट-ऑन-डार्क कलर स्कीमा है। सफेद पृष्ठभूमि और काले रंग के रंग के साथ एक मानक डिजिटल दस्तावेज़ की कल्पना करें। डार्क मोड में, एक ही डॉक्यूमेंट में व्हाइट टेक्स्ट कलर के साथ डार्क बैकग्राउंड होगा।
आज ज्यादातर ऐप और फोन डार्क मोड फीचर के साथ काम में आते हैं। और वे क्यों नहीं करेंगे? नाइट मोड सामान्य प्रकाश मोड पर दो प्रभावशाली गुण प्रदान करता है: 1) यह मोड आपकी आंखों में प्रवेश करने वाले प्रकाश की मात्रा में कटौती करता है, आंखों के तनाव को कम करता है और शायद आपको बेहतर नींद लाने में मदद करता है। 2) इसके अलावा, कम रोशनी का उपयोग करता है, और जिससे कम बिजली की खपत होती है।
How to Add Night/Dark Mode To My Blogger Wesbite in Hindi
चलिए जान लेते कि डार्क मोड ऑप्शन के लिए क्या स्टेप है।
1. Step to Add Night Mode Icon in Your Blog :
1. सबसे पहले आपको अपने ब्लॉग में डार्क मोड का icon जोड़ना पड़ेगा जिसके लिए निचे दिए गए स्टेप्स को फॉलो करे।
>> अपने ब्लॉगर के theme section में जाकर Edit Theme पर क्लिक करना है और search करना हैं </head> या </head><!--<head/>-->
>> निचे दिए गए कोड को </head> के ऊपर Paste करें।
Tips : अपने ब्लॉग की Theme को Edit करने से पहले Theme का Backup जरूर ले
<div class='modedark'><input class='check' id='modedark' title='Mode Dark' type='checkbox'/><label class='iconmode' for='modedark'><svg class='openmode' viewBox='0 0 24 24'><path d='M12,18C11.11,18 10.26,17.8 9.5,17.45C11.56,16.5 13,14.42 13,12C13,9.58 11.56,7.5 9.5,6.55C10.26,6.2 11.11,6 12,6A6,6 0 0,1 18,12A6,6 0 0,1 12,18M20,8.69V4H15.31L12,0.69L8.69,4H4V8.69L0.69,12L4,15.31V20H8.69L12,23.31L15.31,20H20V15.31L23.31,12L20,8.69Z'/></svg><svg class='closemode' viewBox='0 0 24 24'><path d='M14.3,16L13.6,14H10.4L9.7,16H7.8L11,7H13L16.2,16H14.3M20,8.69V4H15.31L12,0.69L8.69,4H4V8.69L0.69,12L4,15.31V20H8.69L12,23.31L15.31,20H20V15.31L23.31,12L20,8.69M10.85,12.65H13.15L12,9L10.85,12.65Z'/></svg></label></div>
2. अब Jquery Script को Call करेंगे Blogger में Dark Mode को Enable करेंगे।
Jquery Script Install करने के लिए निचे दिए गए Code को </head> के ऊपर Paste करना है।
<script src='//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'></script>
3. निचे दिए गए Code को </body> के ऊपर Paste करें।
<script type='text/javascript'>//<![CDATA[/* Night Mode/Dark Mode Feature - By TwistBlogg.com *//* Keep the Credit Intact */$(document).ready(function(){$("body").toggleClass(localStorage.toggled),$("#modedark").on("click",function(){"nightmode"!=localStorage.toggled?($("body").toggleClass("nightmode",!0),localStorage.toggled="nightmode",$(".section-center").css("display","block")):($("body").toggleClass("nightmode",!1),localStorage.toggled="",$(".section-center").css("display",""))}),$("body").hasClass("nightmode")?$("#modedark").prop("checked",!0):$("#modedark").prop("checked",!1)});//]]></script>
4. अब निचे दिए गए Code को <head> Section के निचे Paste करें।
<style type="text/css">/*---- Night Mode/Dark Mode Feature - By TwistBlogg.com ----*/.modedark {background: linear-gradient(to right, #eb3349 40%, #f45c43); /*Background color of icon*/float: left;position: fixed;bottom: 0; /*Change this for position*/z-index: 999;opacity:0.7 /*Opacity Degree Of Icon*/}.modedark svg {width: 24px;height: 24px;vertical-align: -5px;background-repeat: no-repeat!important;content: ''}.modedark svg path {fill: #fff}.modedark .check:checked~.NavMenu {opacity: 1;visibility: visible;top: 45px;min-width: 200px;transition: all .3s ease;z-index: 2}.iconmode {cursor: pointer;display: block;padding: 8px;background-position: center;transition: all .5s linear}.iconmode:hover {border-radius: 100px;background: rgba(0, 0, 0, .2) radial-gradient(circle, transparent 2%, rgba(0, 0, 0, .2) 2%) center/15000%}.check {display: none}.modedark .iconmode .openmode {display: block}.modedark .iconmode .closemode {display: none}.modedark .check:checked~.iconmode .openmode {display: none}.modedark .check:checked~.iconmode .closemode {display: block}/*----- Start adding Elements From here -----*/// Below are some samples only// Start with .nightmode followed by element(class or id) {their_properties}.nightmode{background:#15202B;color:rgba(255,255,255,.7)}.nightmode #outer-wrapper,.nightmode #sidebar-wrapper{background:#323232;color:#fff!important}/* --- Add More Elements --- */</style>
5. अब Add More Elements की जगह Night Mode के लिए New Property Add करने के लिए
.nightmode (element Class or Id here) की {CSS property} को Add करें। निचे दिए गए Format में Property Add करें।
.nightmode (element class or id here) {CSS Properties}
निचे कुछ Example दिए गए है इन्हे भी Add कर सकते है।
.nightmode .header-menu {background: #2B2B2B;color: #fff!important}.nightmode .header-menu a,.nightmode .header-menu span {color: #EEEEEE!important}.nightmode #outer-wrapper,.nightmode #sidebar-wrapper {background: #323232;color: #fff!important}.nightmode #PopularPosts1,.nightmode #Label3,.nightmode #Label1 {background: #323232;}.nightmode #PopularPosts1 a,.nightmode #PopularPosts1 .title,.nightmode #Label1 a,.nightmode #Label3 a,.nightmode #Label1 .title,.nightmode #Label3 .title {color: #eeeeee!important}.nightmode .post-body h1,.nightmode .post-body h2,.nightmode .post-body h3,.nightmode .post-body h4,.nightmode .post-title,.nightmode .index-post .post-info > h2 > a {color: #fff!important}
How to find out my blog elements ids and classes?
6. अब अपने ब्लॉग के elements की Ids और Class को ऐसे ढूढ़े।
>> जिस भी पेज की Ids और Class को पहिचानने के लिए Blog Elements Attributes का उपयोग करना है।
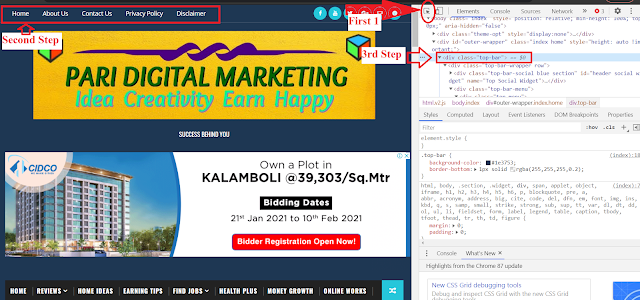
>> सबसे पहले माउस से Right Click करके Inspect पर क्लिक करे। या (CTRL+SHIFT+I) प्रेस करे।
>> First स्टेप को चित्र के अनुसार फॉलो करे। फिर वह Widget चुने जिसकी क्लास देखनी है।
>> अब inspect में वह लाइन का कलर बदल गया हो गया।
>> Class बार के Text को note कर ले यही Class की Id है।





















No comments:
Post a Comment